Jedną z najciekawszych nowości w ostanich latach w świecie frontendu jest stworzenie preprocesorów CSS, takich jak Less oraz Sass.
Nowe podejście do pisania kodu CSS pozwoliło nie tylko przyspiszyć naszą pracę, ale także lepiej uporządkować kod w dużych projektach.
Małe wprowadzenie
Będąc na studiach zawsze uwielbiałem wybierać książki, które były napisane prostym językiem pozwalającym zrozumieć trudne zagadnienia matematyczne i techniczne, dlatego na moim blogu również tak będę starał się pisać.
Preprocesor CSS to takie narzędzie, które bierze specjalnie napisane pliki CSS (ze zmiennymi, funkcjami oraz wygodniejszym zagnieżdżaniem stylów) i zamienia je w standardowe pliki CSS, które znamy od lat, a przeglądarki potrafią je odczytać.
Tak wygląda przykład wykorzystania LESS:
Wszystko byłoby pięknie, gdyby nie fakt, że przy takim rozwiązaniu kod piszemy w jednym miejscu, a w przeglądarce widzimy coś zupełnie innego. Narzędzia deweloperskie w przeglądarkach będą wskazywały na zupełnie inne linie kodu w skompilowanym pliku, a kod piszemy w zupełnie innym miejscu. Sytuacja dużo bardziej komplikuje się przy importowaniu wielu plików Less/Sass w projekcie.
Wyglądało to mniej więcej tak:
Jeszcze jakiś czas temu najlepszą metodą na poradzenie sobie z tym problemem było po prostu szczegółowe komentowanie kodu. Oprócz tego w kompilatorze można było włączyć opcję, dzięki której w wynikowym pliku CSS do każdego stylu dołączany był komentarz z adresem pliku źródłowego i numerem linii.
Konkretnie o CSS source maps
W tym momencie docieramy do sedna sprawy. Otóż z pomocą w takiej sytuacji przychodzi nam source maps. Na początek małe wyjaśnienie.
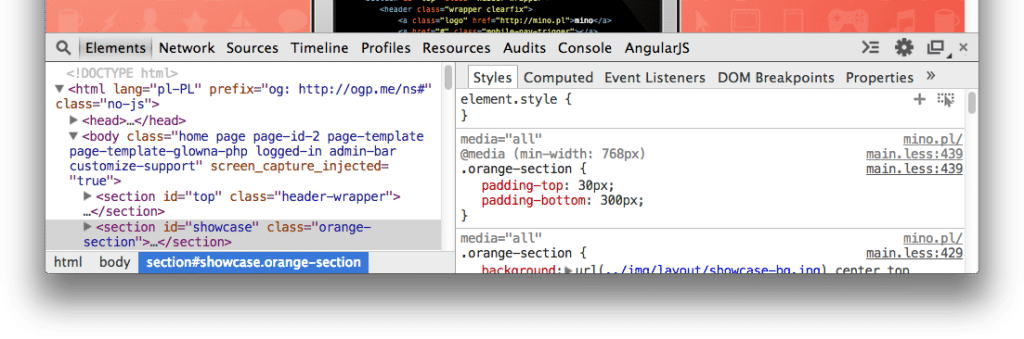
CSS source maps to dodatkowy plik generowany przez kompilator, który pozwala przeglądarce zrozumieć jak został wygenerowany plik i jakie były jego pliki źródłowe. Dzięki użyciu tej opcji nasz wcześniejszy przykład wygląda tak:
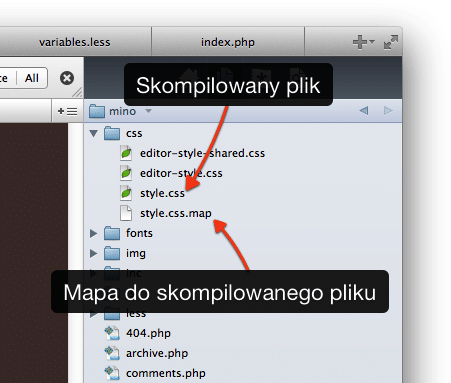
W projekcie natomiast pliki wyglądają następująco:
I od razu życie staje się łatwiejsze smile
Przeglądarki, które posiadają tę funkcję to Chrome, Safari oraz (od wczoraj) Firefox. O ile dobrze pamiętam, to w Chrome ta opcja jest włączona automatycznie. W każdym razie w ustawieniach powinno to być zaznaczone następująco:
Chrome
Firefox
Na podsumowanie napiszę, że jeśli piszesz w Less lub Saas to nawet nie próbuj tego robić bez source maps. Dzięki temu rozwiązaniu wydajność jest nieporównywalnie wyższa.
PS: Bardzo się cieszę, że w 29 wersji Firefoksa została dodana ta opcja. Już od dłuższego czasu zauważam, że Chrome zrobił się za wolny na moim 3-letnim Macbook Air, więc może ta przeglądarka będzie szybsza. Na pewno będę to sprawdzał.







Popraw tylko literówkę – „Konretnie”
Ogólnie source mapy są bardzo przydatne w debugowaniu kodu, zarówno CSS jak i JS. Dzięki nim, korzystanie z kodu wygenerowanego przez preprocesory CSS w środowisku produkcyjnym ma sens. Znacząco to skraca proces developmentu.
Bardzo dobrze i przejrzyście napisany tekst